Docker-学习
这里写这个的话主要是为了记录这个学习docker的过程
docker安装方式自行google 很快就能安装好了
(之前只是简单的了解了一下docker 没咋用过 现在开始学习后才发现docker的强大)
- ubuntu
- nginx
- php7.4-fpm
以上就是要用到地东西
拉取ubuntu镜像
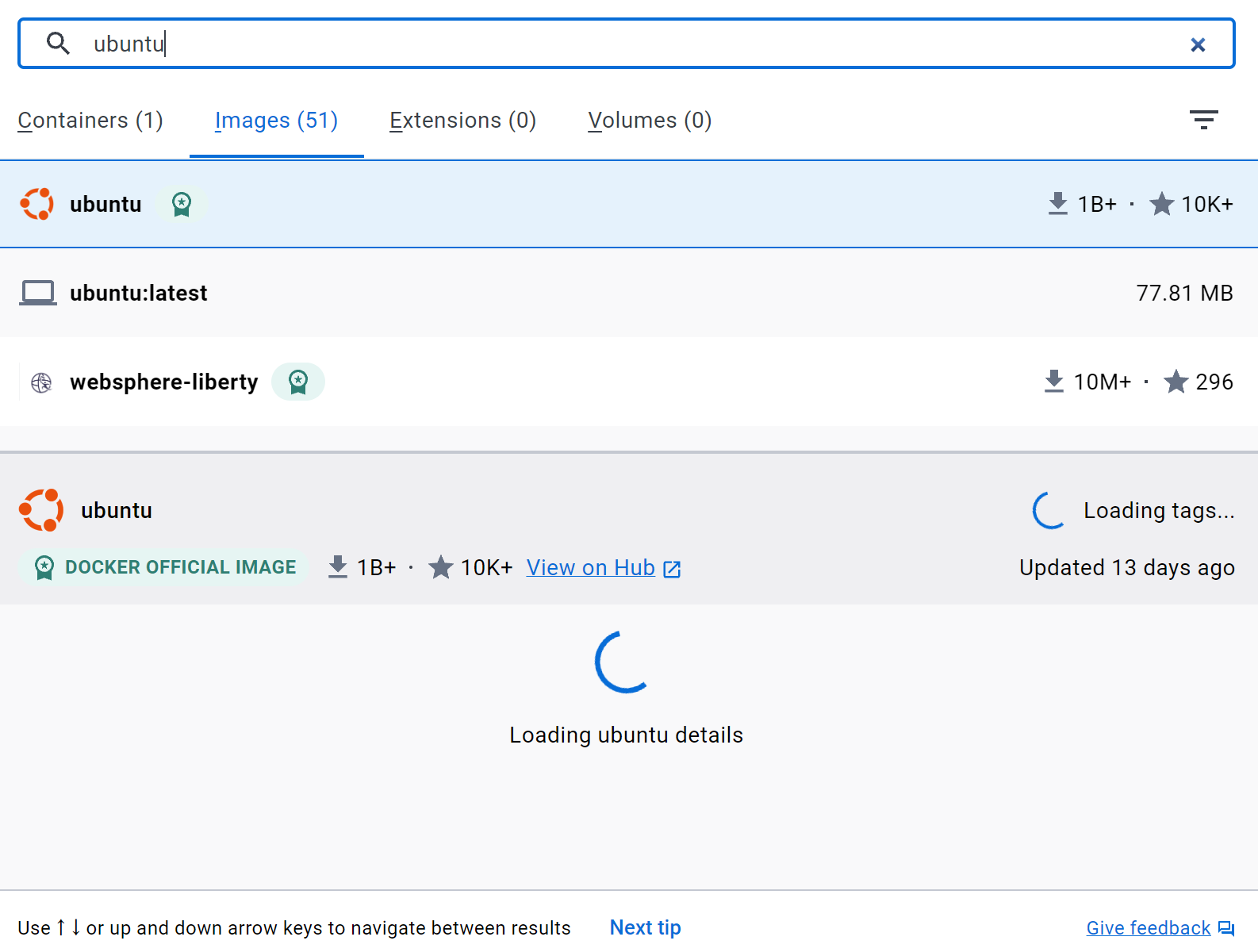
docker pull ubuntu (不指定版本地话都是拉取最新的版本)
或者在Docker-desktop 里面搜索下载也是可以的
1 | docker run -it -p 8080:80 --name=ctf ubuntu(镜像ID) |
1 | exit //是退出 |
启动一个已停止的容器:
1 | docker start b750bbbcfd88 (镜像ID) |
进入容器
1 | docker attach b750bbbcfd88 (镜像ID) |
安装命令前 先进行
1 | apt update |
安装nginx
这里的话直接是在Ubuntu里进行安装
1 | apt install -y nginx //-y 是全部默认的意思 |
nginx命令
1 | # 关闭 |
安装php
这里我选择的是php7.4版本
1 | apt-get install -y software-properties-common |
php7.4-fpm-命令
1 | # 关闭 |
安装Vim
1 | apt install -y vim |
环境配置与搭建
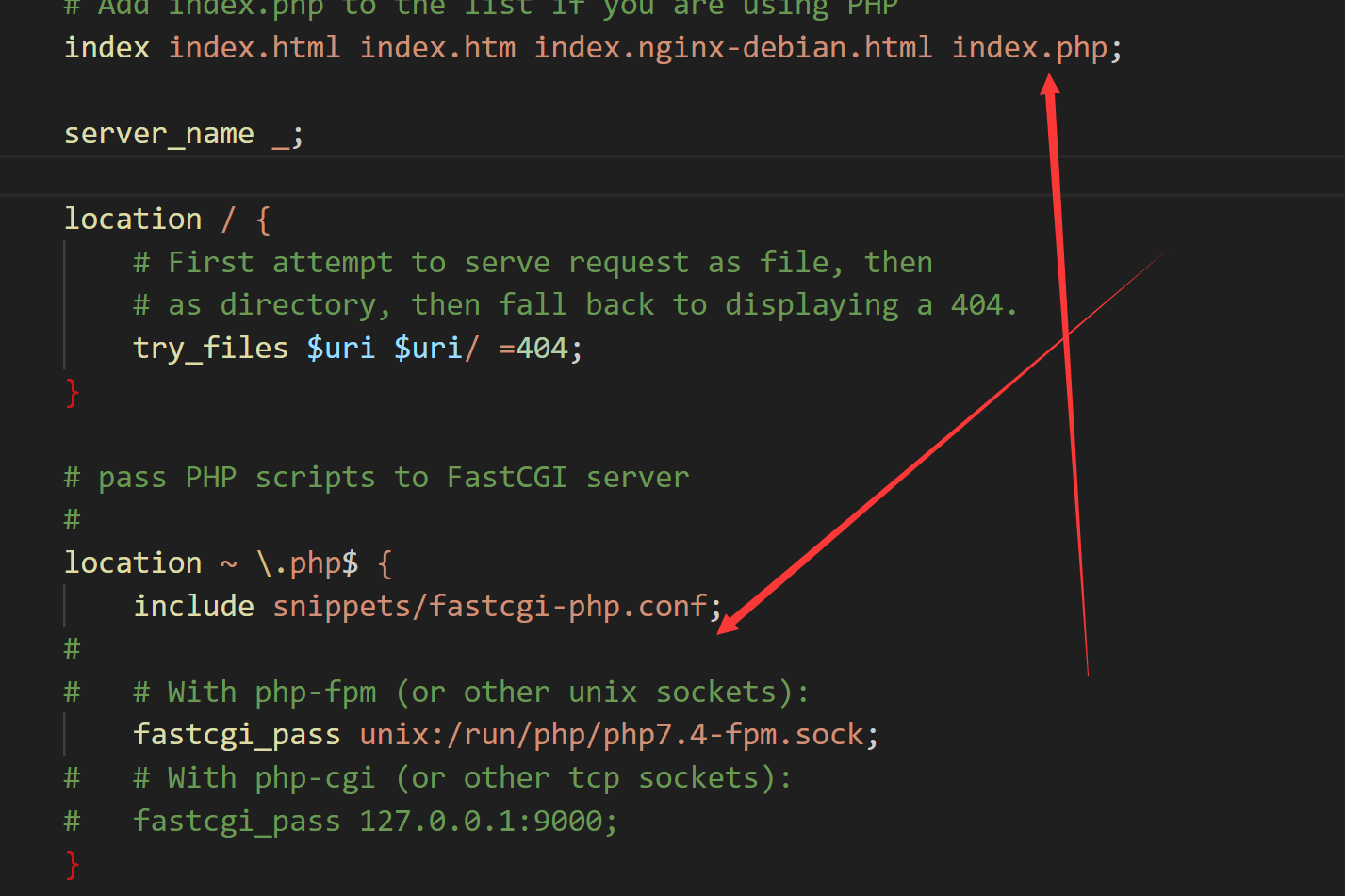
1 | vi /etc/nginx/sites-available/default |
添加index.php 并且把下面指定的代码取消注释
启动nginx和php服务
1 | # 检查 nginx 配置文件 |
这里的nginx -t 可以用来检查修改的配置是否修改正确 如果修改错误的话会报错提醒
1 | # 查看当前进程 |
检查这个nginx和php服务的运行状态
然后去访问一下开放的端口 看nginx是否在正常运行
那么我们就去修改该目录下的文件 让其显示我们想要显示的内容
(将该html文件删除)
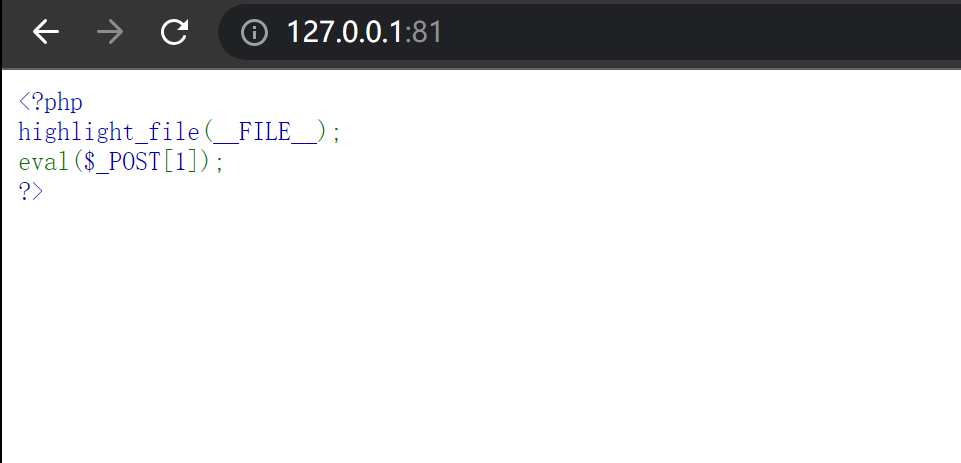
1 | vi /var/www/html/index.php |
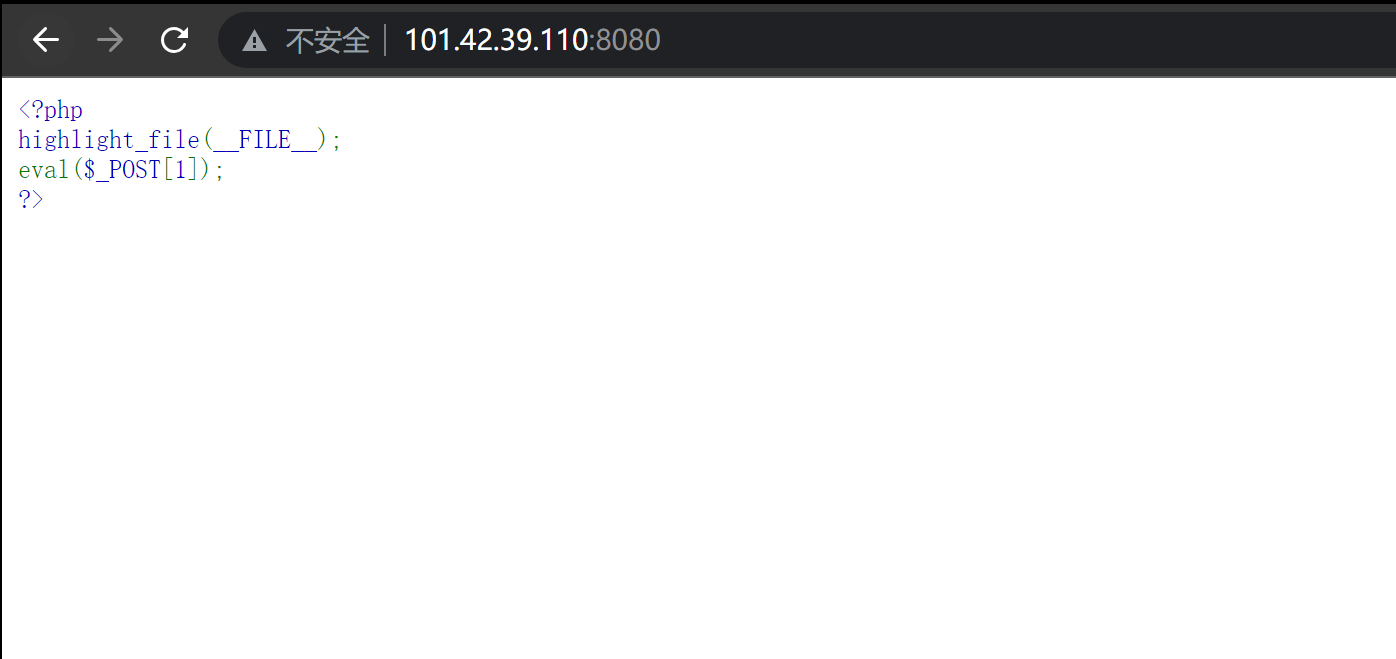
1 | <?php |
将上述内容写入 然后去访问
成功写入
(假如这是我们要出的题目 那么我们就可以尝试去将其变成镜像 方便部署)
1 | docker build -t ctf:v1 . |
在构造镜像之前 我们要编写Dockerfile
(它的作用是能帮助我们起容器)
编写Dockerfile和docker-compose.yml
写这个的目的就是为了能帮助我们自动化部署环境
(例如就是自动安装nginx和php等等之类的工作)
1 | FROM ubuntu |
上面注释都写的很清楚了
接着写一个sh文件来帮我们自动化开启nginx和php
run.sh
1 |
|
注释也是解释的很清楚了
docker-compose.yml
1 | # 指定该文件版本 |
注释也是写的很清楚了
dockerfile和docker-compose.yml 要与这个源码里的文件名对应上 不然会报错
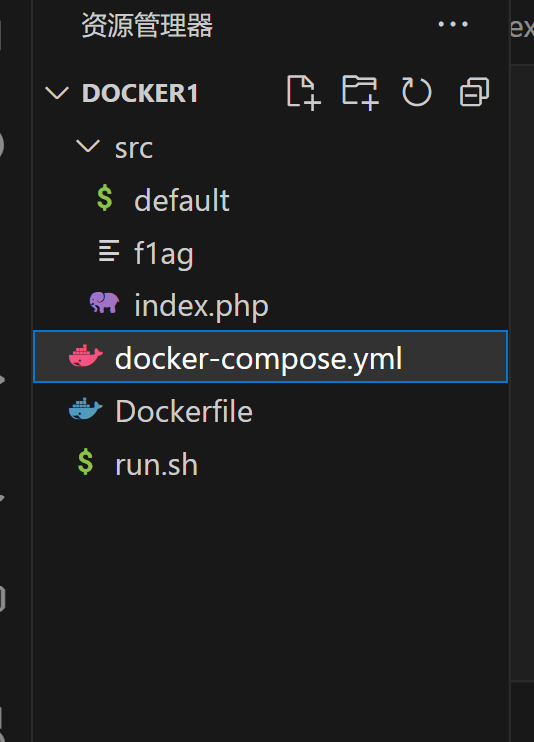
最后完成的文件结构图
1 | docker build -t ctf:v1 . |
生成镜像
1 | docker run -d -p 8080:80 -e 镜像id |
运行该镜像
这样就能成功的将环境起起来了
外网部署
直接将文件发给自己的服务器上 然后执行
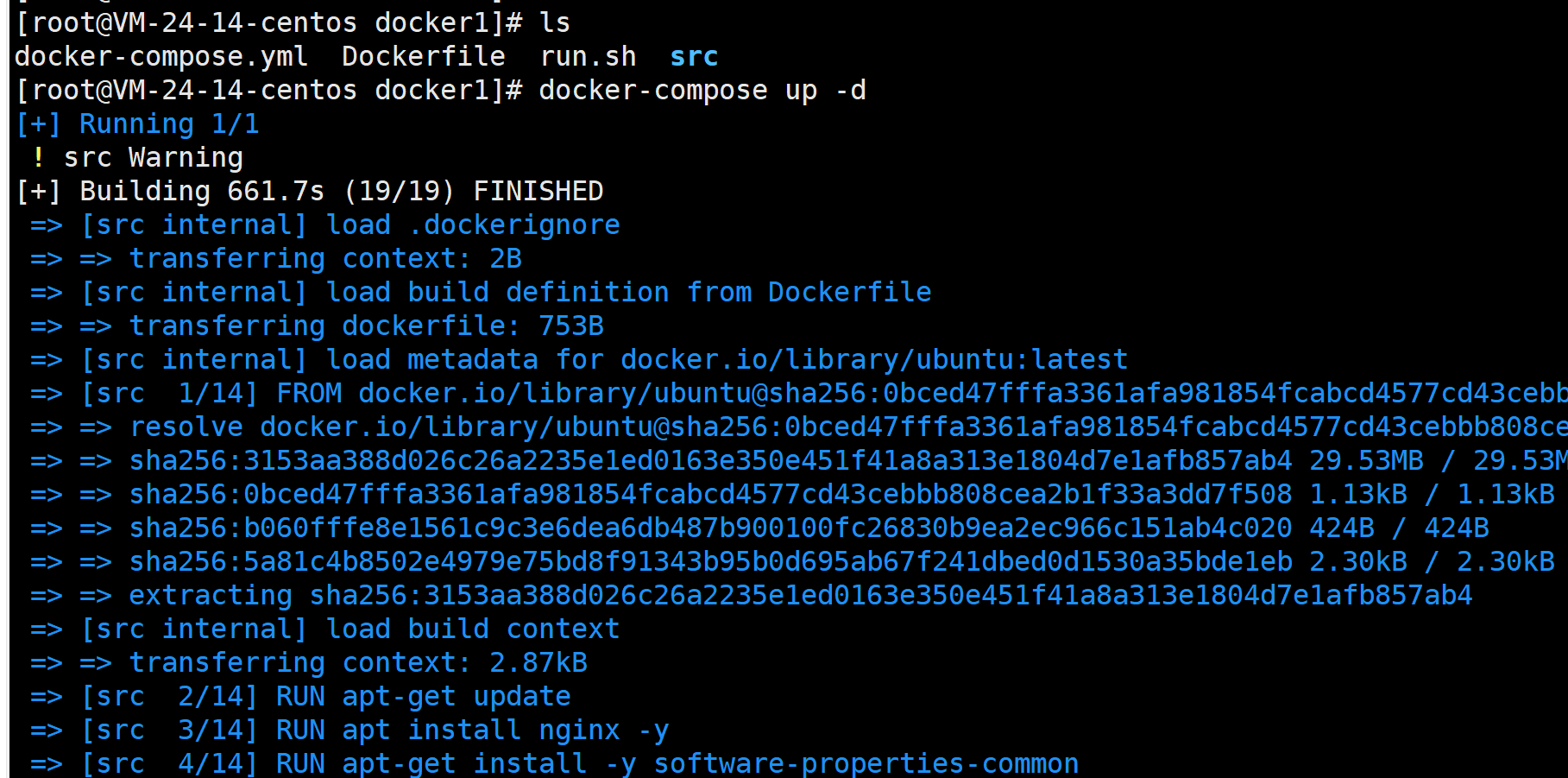
1 | docker-compose up -d |
这样就可以将题目成功的部署在外网上了
(要记得开启题目所需的端口 不然可能会访问失败)
这样就部署成功了